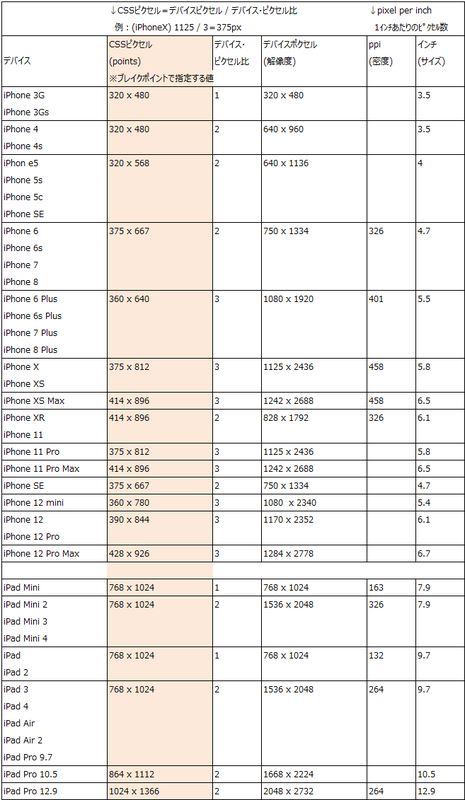
iPhon、iPad解像度一覧表 | ブレイクポイントなど
コードを書いている最中に、デバイス解像度についてちょっと気になるといつもGoogle検索するハメになるので、iPhone解像度をひとまとめにして覚書き。

ここまで古い機種はきっと必要ないですが。。
こうして見ると、最初のはめっちゃちっさいです。
レスポンシブデザインのブレイクポイントについて
いろいろためしてみつつ、いまのところ次のとおりに落ち着いているのですが、iPhoneの解像度が大きくなってタブレットのサイズが大小あるので、本当にこれで良いのかどうかサッパリわかりません。
// メディアクエリ用 変数
$w_sp: 375px; // スマホ
$w_tb: 768px; // タブレット
$w_pc: 1024px; // PC
@mixin sp { // スマホ
@media (min-width: ($w-sp)) {
@content;
}
}
@mixin tb { // タブレット
@media (min-width: ($w-tb)) {
@content;
}
}
@mixin pc { // パソコン
@media (min-width: ($w-pc)) {
@content;
}
}
mixinをまとめて[_mixin.scss]に書いて、それぞれの.scssで呼び出して使います。
※呼び出し時呪文↓
@include pc {
}
mixinを使うとメディアクエリのコードが見やすくなって良いです。
他にも、ボタンのような使いまわすスタイルや基本のカラーなどは同様に設定しておくと、あとで修正も簡単に行えます。
sass便利すぎる